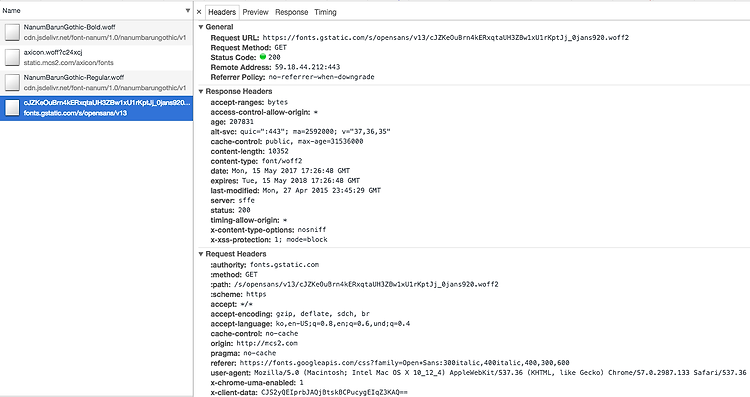
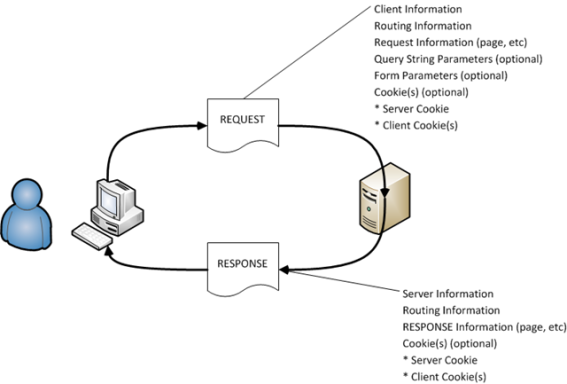
get_headers - PHP Calculate Remote Image File Size Using PHP 원격 이미지 파일크기 확인 stream_context_set_default( array( 'http' => array( 'method' => 'HEAD' ) ) ); $headers = get_headers($source_file); /* [0] => HTTP/1.1 200 OK [1] => Date: Sat, 29 May 2004 12:28:13 GMT [2] => Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) [3] => Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT [4] => ETag: "3f80f-1b6-3e1cb03b"..